Tanítás, webfejlesztés, programozás, informatika, rock zene = ezek az oldal témái
Stúdiófelvételek. A szerzeményeimből: rockzenék, popzenék, a legjobb zenéim válogatások
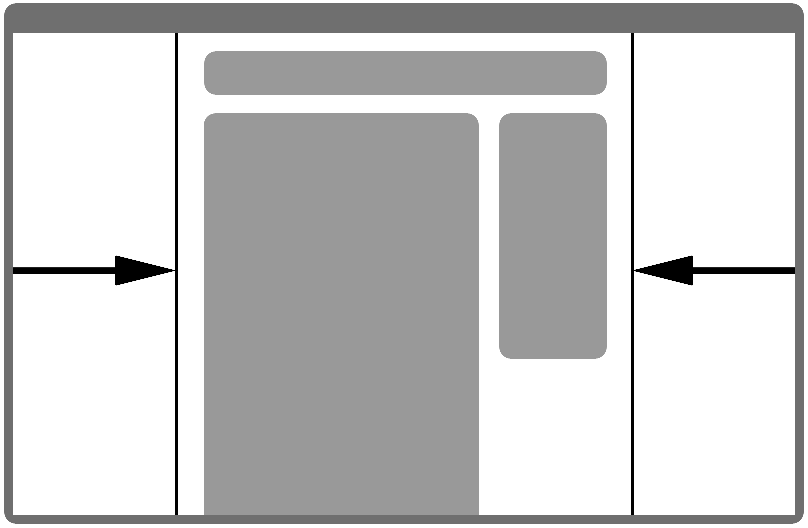
A Bootstrap oldalakon mindig kell használni egy konténer elemet. Ez általában egy <div>, amelynek az osztálya container lesz.
....
<div class="container">
itt van a tartalom
</div>
Ennek hatására a tartalmat alkotó konténer középre igazítva jelenik meg minden képernyőméret esetén.

Ez a tartalmat középre igazítva jeleníti meg.






