
A Flexbox az utóbbi évek találmánya.
Mi az a Flexbox?
A CSS Flexbox egy modern lehetőség arra, hogy az elemeink elrendezését módosítsuk vele a képernyőnkön. Tulajdonképpen egy display érték, hasonlóan az inline-hoz, vagy a block-hoz.
Ennek a segítségével válik lehetségessé, hogy az elemeinket egy sorba vagy oszlopba rendezzük. Meghatározhatjuk a fő irányokat, az elemek térközeit, illetve azt is, hogy az elemek új sorba csússzanak-e, amennyiben már nem férnének ki, vagy pedig az elemek mérete csökkenjen, de azok maradjanak egy sorban.
A CSS Flexboot úgy hozzuk létre, hogy egy szülő elemnek a display:flex tulajdonságot adjuk. Minden közvetlen leszármazott elem ennek megfelelően fog rendeződni. Hozzuk létre az alábbi kódot, és nézzük meg a végeredményt:
<style>
.flex-container {
display: flex;
background-color: #88ff17;
}
/* Maguk a flex elemek, melyeknek egy jellegzetes stílust definiáltunk az érhetőség kedvéért.*/
.flex-container div {
background-color: #aabbcc;
margin: 13px;
padding: 20px;
font-size: 30px;
}
</style>
<div class="flex-container">
<div>Elem 1</div>
<div>Elem 2</div>
<div>Elem 3</div>
</div>
A display:flex elemhez még további egyéb tulajdonságot adhatunk. a legfontosabbak:
- flex-direction - a rendezés iránya (függőleges, vízszintes)
- flex-wrap
- flex-flow -
- justify-content
- align-items -
- align-content - tartalom igazítása
Kifejtem egy kicsit részletesebben .
Flex-direction
A flex-direction tulajdonképpen azt adja meg, hogy az elemeinknek a fő rendezési irányvonala mi legyen. Ez lehet sor, vagy oszlop, pontonsan négy különböző értéket definiálhatunk:
- row
- row-reverse
- column
- column-reverse
A row érték az alapértelmezett, ha nem definiáljuk ezt a tulajdonságokat, akkor automatikusan ez fog érvényesülni. Az elemek sorrendje a HTML kódunk (DOM) szerint fog megadódni. A row-reverse csupán annyiban különbözik ettől, hogy itt az elemek sorrendje fordítottja lesz, mint a HTML kódunké, és az elemek rendezése is jobbról kezdődik.
A column érték arra használható, hogy az elemeinket alapértelmezettként oszloposan rendezzük el, az elemek sorrendje a HTML elemeink sorrendje lesz. Amennyiben a column-reverse értéket használjuk, akkor az oszlopban az elemek sorrendje ennek fordítottjára fog adódni, valamint az elemek rendezése alulról kezdődik.
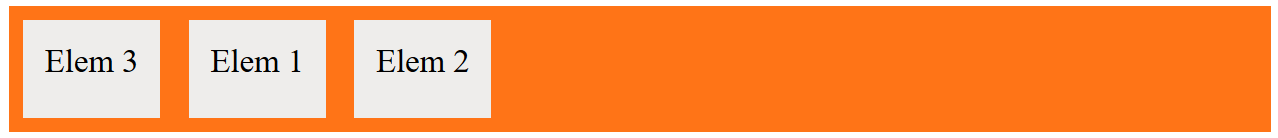
A további példákban csak azokat a stílus paramétereket változtatjuk meg, amelyek lényegesek::
<style>
.flex-container2 {
display: flex;
background-color: #88ff17;
/*flex-direction: row;*/
flex-direction: row-reverse;
/*flex-direction: column;*/
/*flex-direction: column-reverse;*/
}
.flex-container2 div {
background-color: #aabbcc;
margin: 13px;
padding: 20px;
font-size: 30px;
}
</style>
<div class="flex-container2">
<div>4. doboz</div>
<div>5. doboz</div>
<div>6. doboz</div>
</div>
Harmadik eset (column)
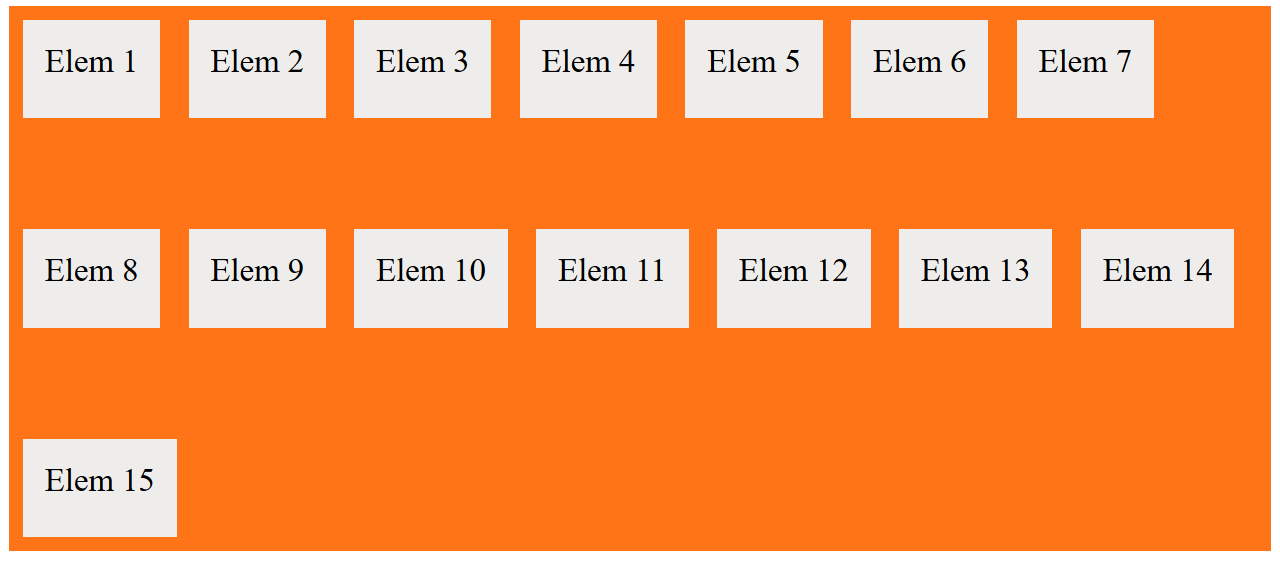
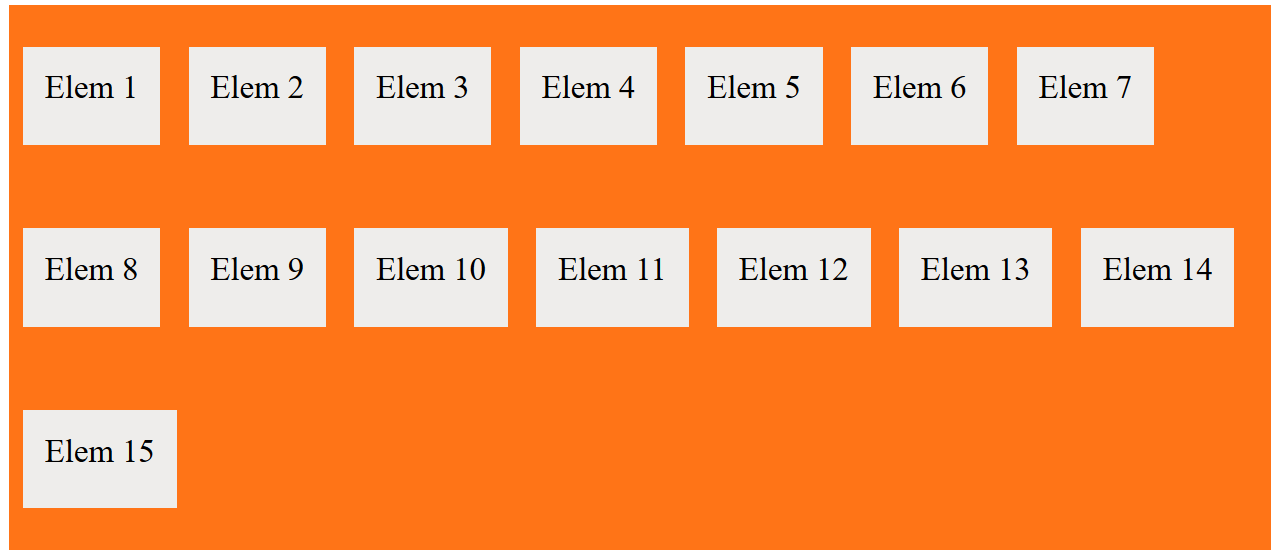
A flex-wrap
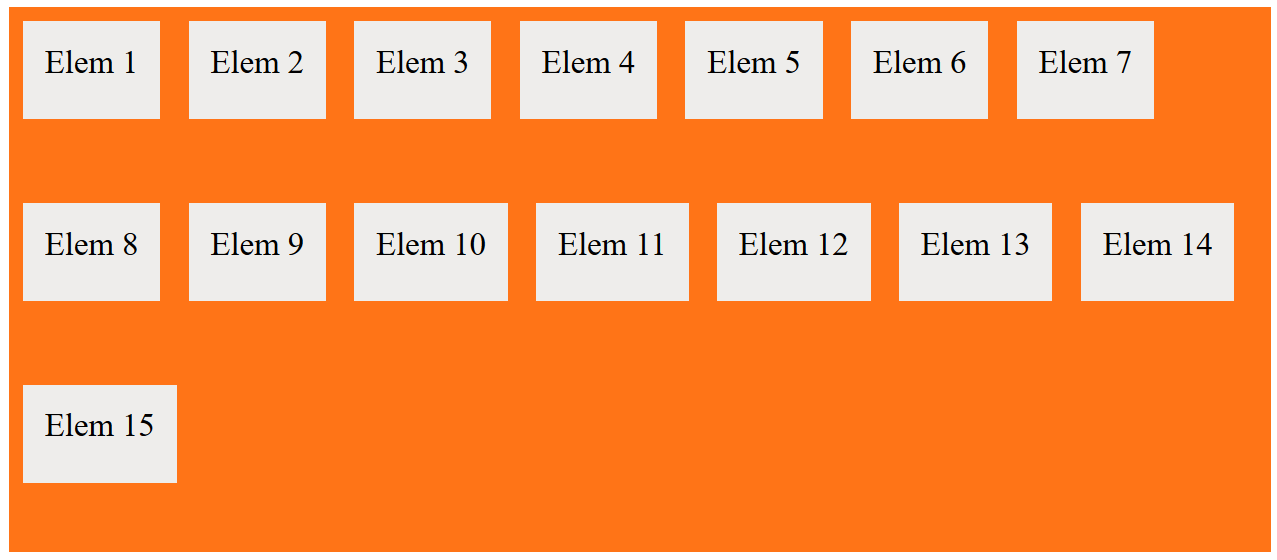
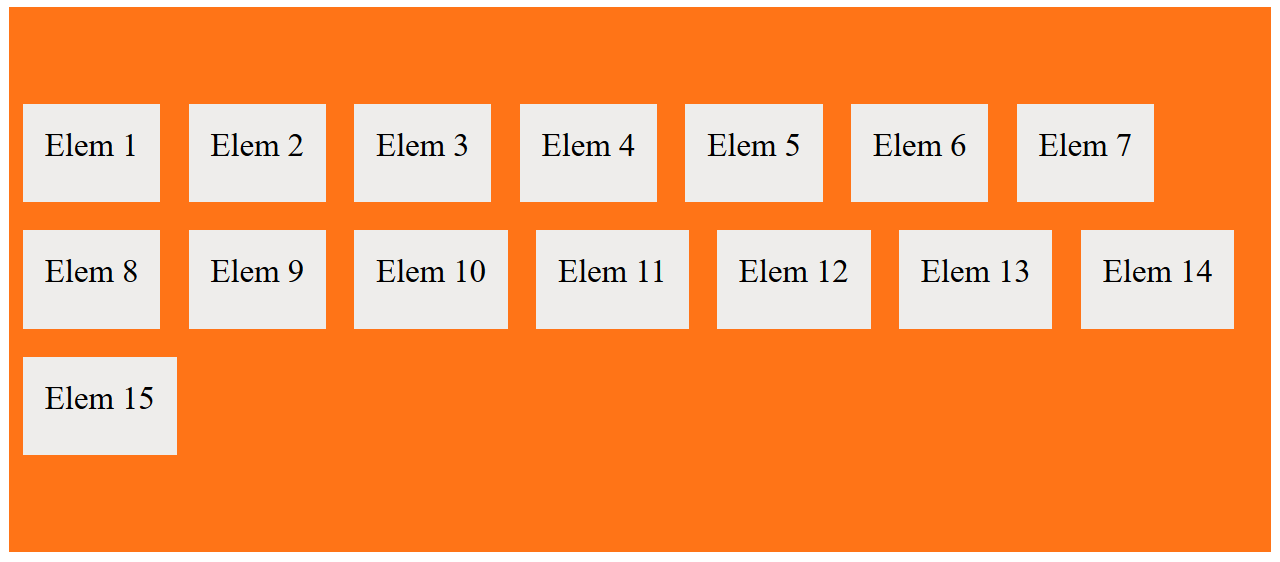
A flex-wrap tulajdonság azt hivatott meghatározni, hogy az elemeink abban az esetben, ha az aktuális képernyőméret nem engedné, új sorba/oszlopba rendeződjenek-e vagy pedig sem. Alapvetően három értéket adhatunk neki:
- wrap
- nowrap
- wrap-reverse
A wrap azt jelenti, hogy az elemaink rendeződjenek új sorba/oszlopba, amennyiben azok eredeti mérete szerint nem férnének el. A nowrap ezzel ellentétben soha nem töri meg az elemeket, azok összecsúszni igyekeznek a padding, és margin értékek csökkentésével, egy idő után pedig még ki is lóghatnak az anyaelemből. Ez az alapértelmezett beállítás.
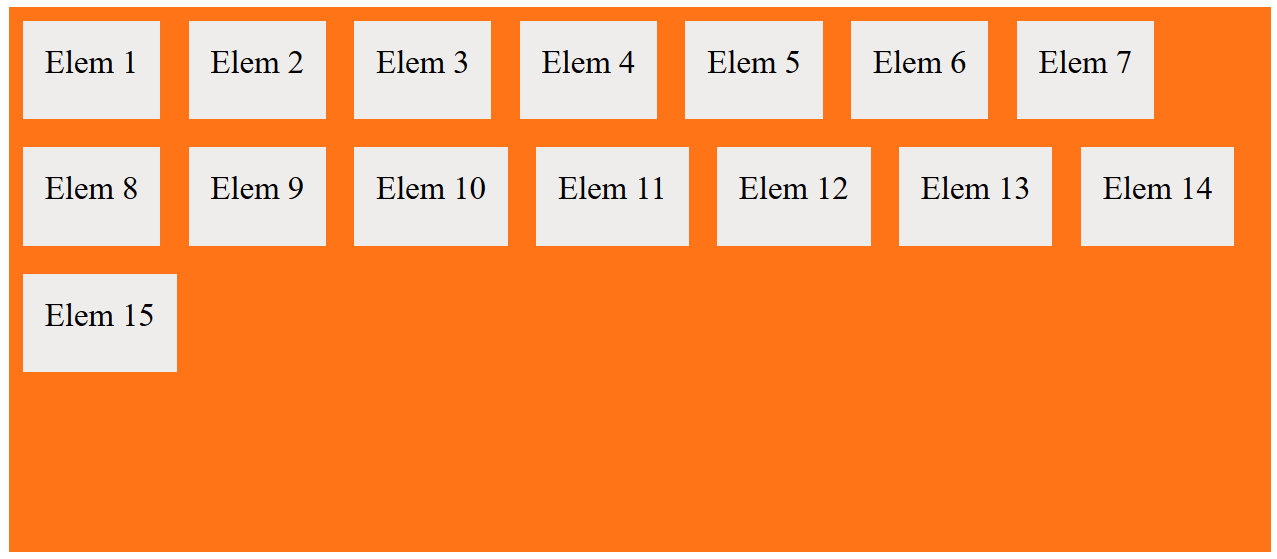
A wrap-reverse szintén engedi az elemeket új sorba rendeződni, de az ellentétes oldalra rendezi azokat: sor esetén az alapsor felé, oszlop esetén pedig bal oldalra. Nézzük meg mind a három lehetséges értéket:
<style>
.flex-container5 {
display: flex;
flex-wrap: wrap;
/*flex-wrap: nowrap;*/
/*flex-wrap: wrap-reverse;*/
background-color: #75baff;
max-width: 700px;
}
.flex-container5 div {
background-color: #d9dadd;
margin: 13px;
padding: 20px;
font-size: 30px;
}
</style>
<div class="flex-container5">
<div>1. doboz</div>
<div>2. doboz</div>
<div>3. doboz</div>
<div>4. doboz</div>
<div>5. doboz</div>
<div>6. doboz</div>
<div>7. doboz</div>
</div>A második eset (nowrap)
A harmadik eset (wrap-reverse)
Érdemes megjegyezni, hogy az eddig tárgyalt két tulajdonságot, a flex-directiont, és flex-wrapet egyetlen CSS propertyben is definiálhatjuk a flex-flow segítségével. Ha például a flex-direction:row, és flex-flow:wrap lenne, akkor mindezt úgy is definiálhatnánk, hogy flex-flow: row wrap;
Justify-content
A justify-content tulajdonság arra való, hogy meghatározzuk, hogy az elemeinket hogyan szeretnénk a flex-directionon belül rendezni. Az alábbi értékeket adhatjuk neki:
- center
- flex-start
- flex-end
- space-between
- space-around
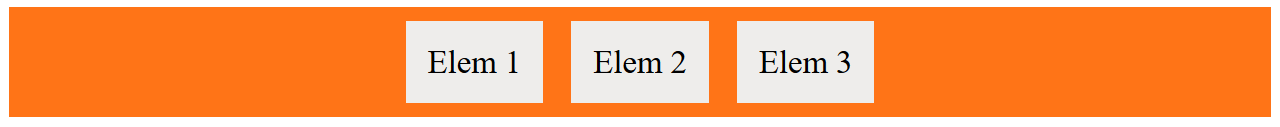
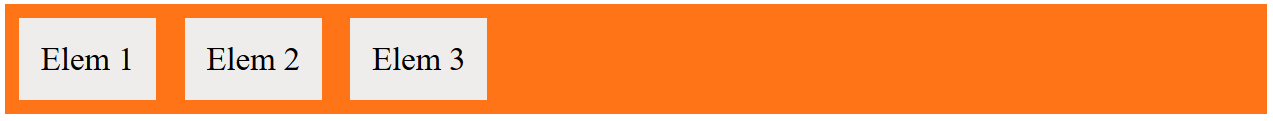
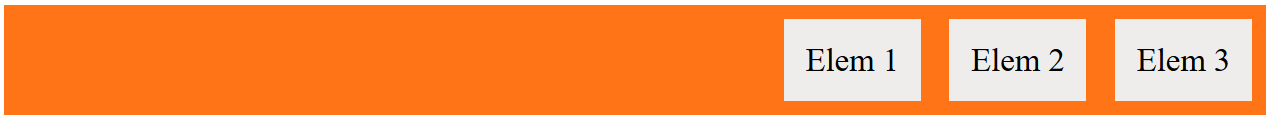
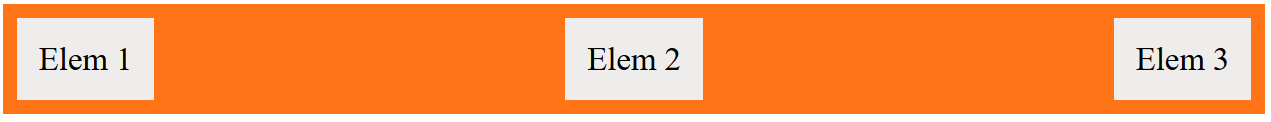
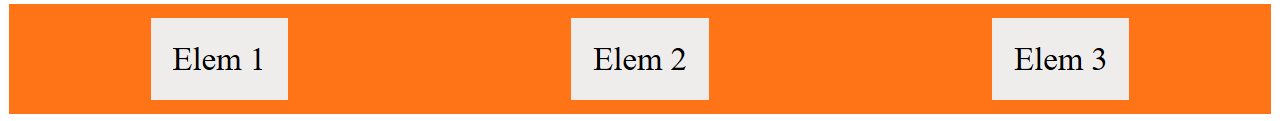
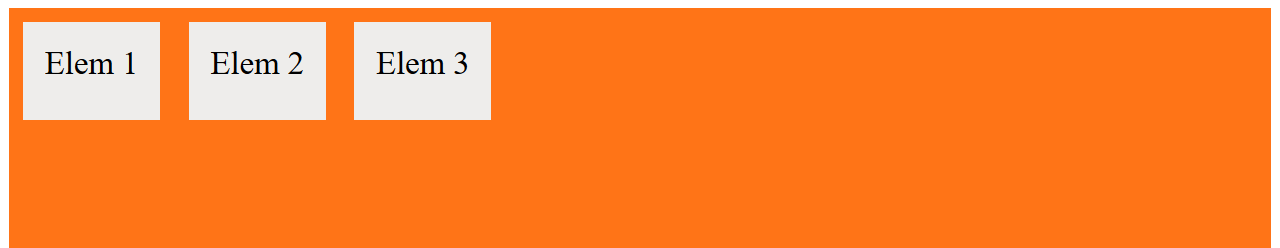
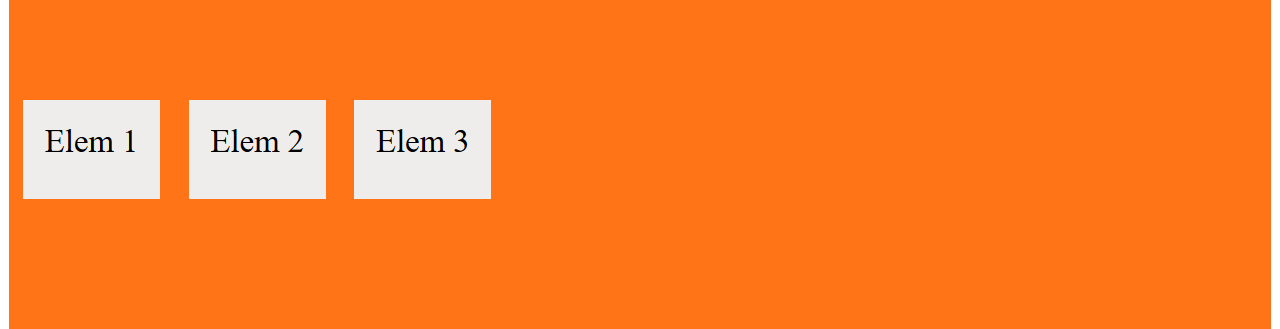
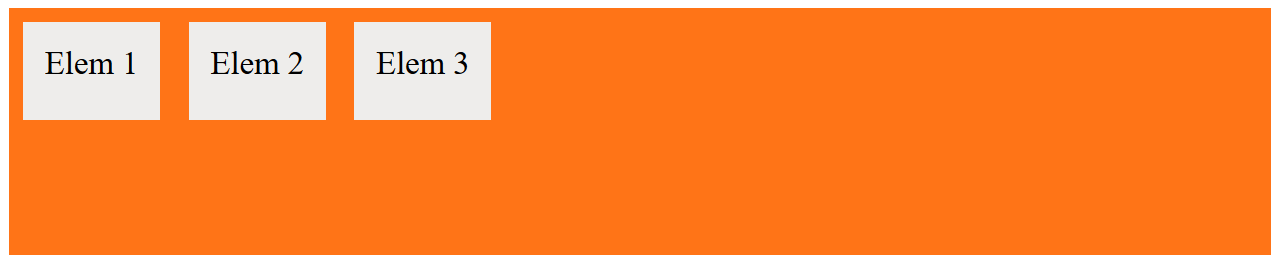
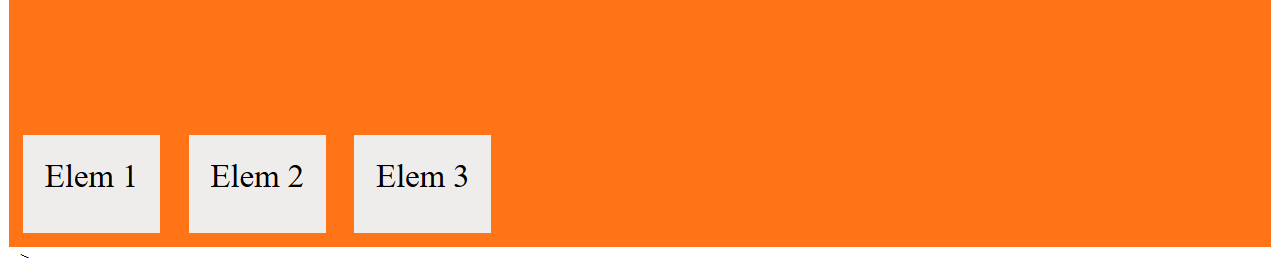
A center tulajdonképpen középre igyekszik igazítani az elemeinket. A flex-start az alapértelmezett, míg a flex-end az a flex irány végétől rendezi az elemeket. A space-between az elemeket a lehető legtávolabb igyekszik elrendezi egymástól, míg a space-around nagyjából igyekszik a meglevő térközt egyenlően elosztani. Próbáljuk ki a lehetséges opciókat:
<style>
.flex-container {
display: flex;
justify-content: center;
/*justify-content: flex-start;*/
/*justify-content: flex-end;*/
/*justify-content: space-between;*/
/*justify-content: space-around;*/
background-color: #ff7417;
}
/*Maguk az elemek, melyeknek egy jellegzetes stílust definiáltunk az érhetőség kedvéért.*/
.flex-container div {
background-color: #eeedeb;
margin: 13px;
padding: 20px;
font-size: 30px;
}
</style>
<div class="flex-container">
<div>Elem 1</div>
<div>Elem 2</div>
<div>Elem 3</div>
</div>
Második eset (Flex-start)

Harmadik eset (flex-end)

Negyedik eset (space-between)

Ötödik eset (space-around)

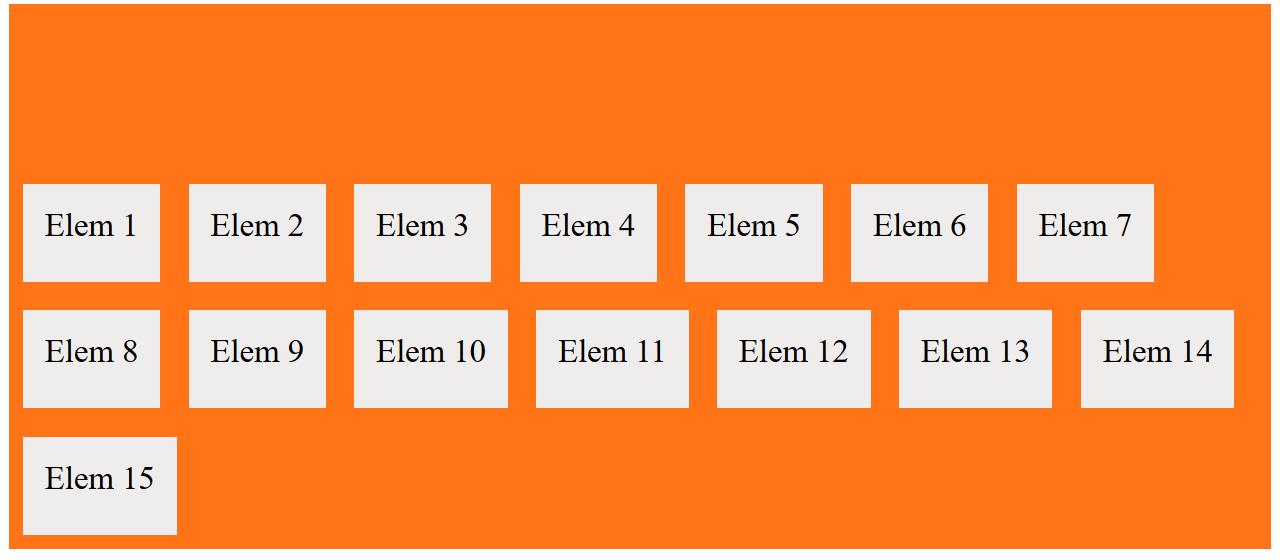
Align-items
Az align-items property segítségével a második tengely mentén igazíthatjuk az elemeket: amennyiben a flex-direction row, akkor függőlegesen, amennyiben a flex-direction column, akkor vízszintesen. Az alábbi tulajdonságokat adhatjuk neki:
- stretch
- center
- flex-start
- flex-end
A stretch az alapértelmezett: amennyiben nem adunk meg a flex-elemek számára méretbeli kiterjedést, mondjuk szélességet, és magasságot, akkor automatikusan maximális méretűre veszi majd ezeket.
Az összes többi a flex elemet minimális méretűre veszi, a flex-start az alapértelmezett helyre állítja őket, a center középre, a flex-end pedig a végére. Nézzük meg a lehetséges opciókat az alábbi példán: a változatosság kedvéért a flex-directiont columnra állítottuk.

Második eset (center)

Harmadik eset (start)

Negyedik eset (end)

Align-content
Sokszor felmerülhet az az igény is, hogy amennyiben az elemeink több sorba rendeződnének, akkor azokat esztétikusan kellene megjelentetni, beállítva közöttük a megfelelő térközöket. Ez természetesen megtehető, lényegében a justify-content tulajdonságait használhatjuk, ezen kívül még a stretch-et, ami az alapértelmezettnek számít. A stretch szintén arra való, hogy amennyiben nem specifikáltuk le az elemeink méretét, akkor azok maximális méretet igyekeznek majd felvenni, kitöltve a lehetséges teret.
Értelemszerűen csak akkor értelmezhető, amennyiben a flex-wrap:wrap érték is be van állítva.
<style>
.flex-container {
display: flex;
flex-direction:column;
align-items: stretch;
/*align-items: center;*/
/*align-items: stretch;*/
/*align-items: flex-start;*/
/*align-items: flex-end;*/
background-color: #ff7417;
height: 500px;
}
/*Maguk az elemek, melyeknek egy jellegzetes stílust definiáltunk az érhetőség kedvéért.*/
.flex-container div {
background-color: #eeedeb;
margin: 13px;
padding: 20px;
font-size: 30px;
height: 50px;
}
</style>
<div class="flex-container">
<div>Elem 1</div>
<div>Elem 2</div>
<div>Elem 3</div>
</div>Stretch eset:

Második eset (center)

Harmadik eset (flex-start)

Negyedik eset (flex-end)

Ötödik eset (space-between)

Hatodik eset (space-around)

A flex-itemek lehetséges tulajdonságai
Ezek az eddig definiált tulajdonságok mind a flex-containerre, vagyis az anyaelemre vonatkoztak. Természetesen felmerülhet annak az igénye is, hogy az egyes elemeknek speciális tulajdonságokat adjunk. Milyenekről lehetne szó?
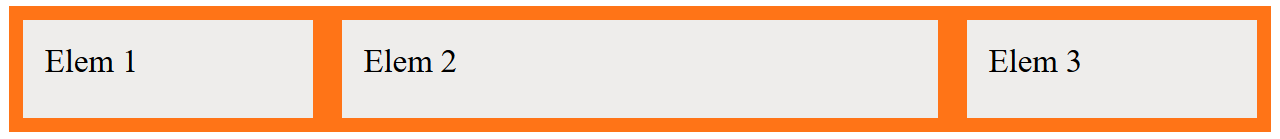
Flex-grow
Ennek a segítségével azt állíthatjuk be, hogy a különféle elemeink méretaránya hogyan alakuljon. Egy példa lenne itt arra, hogy hogyan kellene ezt használni, a megadott számok arányában osztja fel a teljes hosszt.
<style>
.flex-container {
display: flex;
background-color: #ff7417;
}
.flex-container div {
background-color: #eeedeb;
margin: 13px;
padding: 20px;
font-size: 30px;
height: 50px;
}
.el_1 {
flex-grow: 2;
}
.el_2 {
flex-grow: 6;
}
.el_3 {
flex-grow: 2;
}
</style>
<div class="flex-container">
<div class="el_1">Elem 1</div>
<div class="el_2">Elem 2</div>
<div class="el_3">Elem 3</div>
</div>
Flex-order
A flex-order segítségével tulajdonképpen tetszőleges sorrendbe állíthatjuk az elemeinket a flex containeren belül. A flex-direction, és a HTML DOM elemeink határozzák meg az alapvető sorrendet, ennek a segítségével felülírhatjuk ezeket konvenciókat, amennyiben szeretnénk. Ez esetben a megfelelő CSS-t sorközi elemként definiáltuk.

Gyakori példák a flexbox alkalmazására
A fenti példákból azért érezhető, hogy mennyire jól használható manapság a CSS flexbox. Igen sok dolog meghatározására, és definiálására van lehetőség, ebből adódóan felmerülhet bennünk a kérdés: mi az, amit érdemes ebből megtanulnunk, illetve használnunk?
Nos, a válasz alapvetően az, hogy attól függ, hogy mennyire lenne rá szükségünk. Ha valaki kifejezetten frontend-fejlesztéssel foglalkozik, akkor gyakorlatilag minden, amit itt leírtunk, fontos lehet. A legfőbb problémák, melyekre például érdemes használni:
Egy elem középre igazítása
Mennyire sokszor előjön az a példa, amikor egy fejlesztés során egy elemet a teljes képernyő közepére, vagy pedig valamilyen elem közepére kellene helyezni. Ez az alábbi módon tehető meg: a flex-containernek adjuk a justify-content:center, és az align-items:center értékeket. Ebben az esetben, ha csupán egyetlen elemünk van, ami flex-item, akkor az középre fog igazodni.
<style>
.flex-container {
display: flex;
justify-content: center;
align-items: center;
background-color: #ff7417;
height: 180px;
}
.flex-container div {
background-color: #eeedeb;
padding: 10px;
font-size: 20px;
}
</style>
<div class="flex-container">
<div>Középre igazítva</div>
</div>
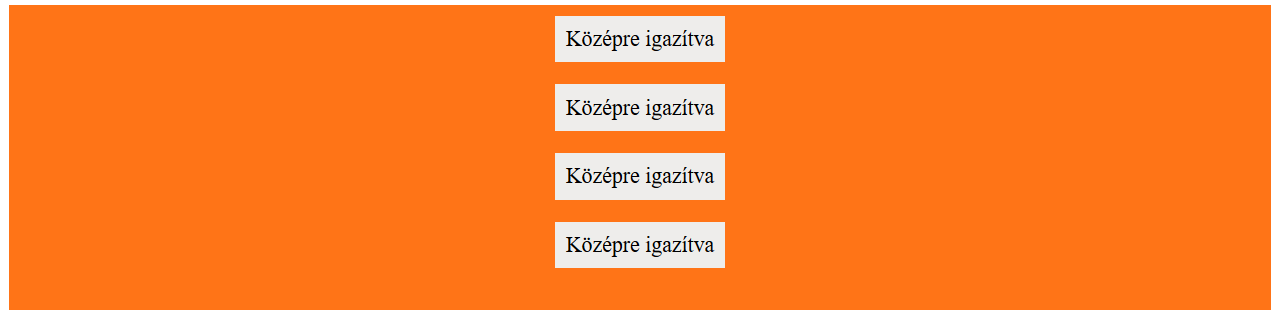
Egy oszlopba rendezés
Gyakori helyzet, hogy az elemeinket egy oszlopban kellene megjelenítenünk, középre igazítva. Ez természetesen megtehető lenne, az alábbi módon: az anyaelemnek kell adnunk a flex-direction: column valamint a align-items: center tulajdonságokat.
<style>
.flex-container {
display: flex;
flex-direction: column;
align-items: center;
background-color: #ff7417;
height: 280px;
}
.flex-container div {
background-color: #eeedeb;
padding: 10px;
margin: 10px;
font-size: 20px;
}
</style>
<div class="flex-container">
<div>Középre igazítva</div>
<div>Középre igazítva</div>
<div>Középre igazítva</div>
<div>Középre igazítva</div>
<div>Középre igazítva</div>
</div>
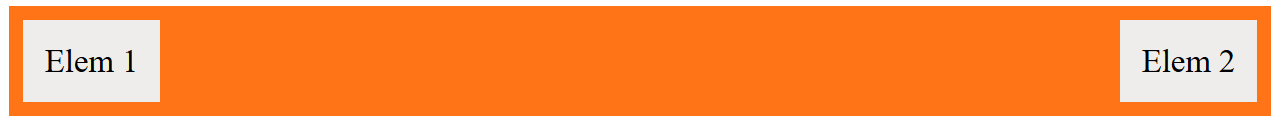
Alsó lábléc kialakítása
Nagyon sok oldalon van úgynevezett alsó lábléc. Ennek a lényege, hogy jobb oldalt, és bal oldalt két rövid szöveg jelenik meg: mint ahogy ezen weboldal esetén is így van ez. Ez jellemzően a justify_content:space-between segítségével lehetséges.
<style>
.flex-container {
display: flex;
justify-content: space-between;
background-color: #ff7417;
}
/*Maguk az elemek, melyeknek egy jellegzetes stílust definiáltunk az érhetőség kedvéért.*/
.flex-container div {
background-color: #eeedeb;
margin: 13px;
padding: 20px;
font-size: 30px;
}
</style>
<div class="flex-container">
<div>Elem 1</div>
<div>Elem 2</div>
</div>

Milyen a CSS Flexbox böngészőkompatibilitása?
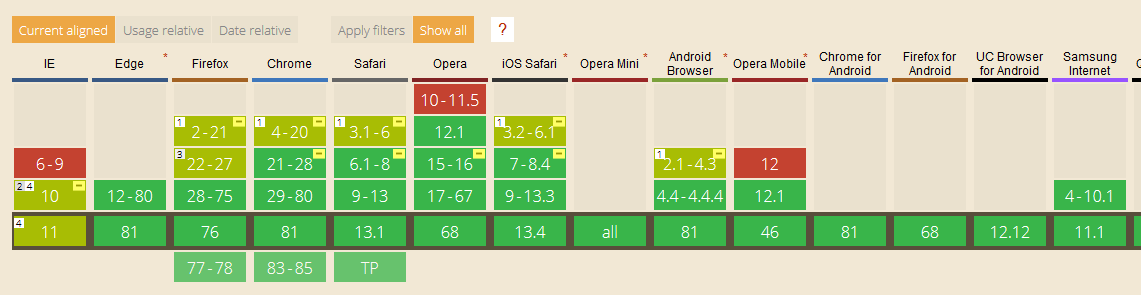
Felmerülhet bennünk a kérdés, hogy vajon milyennek tekinthető a CSS Flexbox böngésző kompatbilitása? Mint tudjuk, a CSS nem egyformán böngésző kompatibilis: a különféle böngészők, és azok verziói között eltérhet némileg egy weboldal kinézete, de akár az is lehetséges, hogy bizonyos oldalak bizonyos esetekben egyáltalán nem is fognak működni.
A Can I Use eszköz lehet arra alkalmas, hogy megvizsgáljuk, hogy a Flexbox mennyire böngésző kompatibilis. Ahogy láthatjuk, az esetek nagy részében nem lehet vele probléma, viszonylag jó kompatibilitású ilyen téren, viszont nem annyira, mint például a margin, vagy a padding: a legalapvetőbb CSS elemek.

Összefoglalás
A CSS Flexbox egy nagyon jól, és könnyedén használható eszköz. Sok esetben úgy érezhetjük, hogy jól használható, habár időigényesebb lehet minden egyes alkalommal külön osztályokat létrehozni, és ezekre definiálni a tulajdonságokat. Amennyiben a projektünk Bootstrap 4 ( vagy újabb ) alatt fut, akkor érdemes lehet az alapból ismert Bootstrap flexbox osztályokat használni egy munka során.