
A javascript kód a böngészőben fut, tehát a szerverről el kell juttatni a böngészőhöz. Ennek lagalább két módja van:
- A HTML oldalba beágyazzuk a Javascript kódot
- A HTML oldalon bárhol a <script> ...</script> tagek közé írt szöveg javascript kódnak számít. A HTML oldalon a <body>...</body> részében lefutó kód által kiírt szöveg a HTML oldal megjelenő részévé válik. A <head>...</head> részben lefutó kód a HTML oldal részévé válik, de az eredmény látható formában nem feltétlenül jelenik meg.
<!DOCTYPE HTML>
<html>
<body>
<p>...HTML kód...</p>
<script language="javascript">
alert('Hello, World!');
</script>
<p>...lábléc, html kód...</p>
</body>
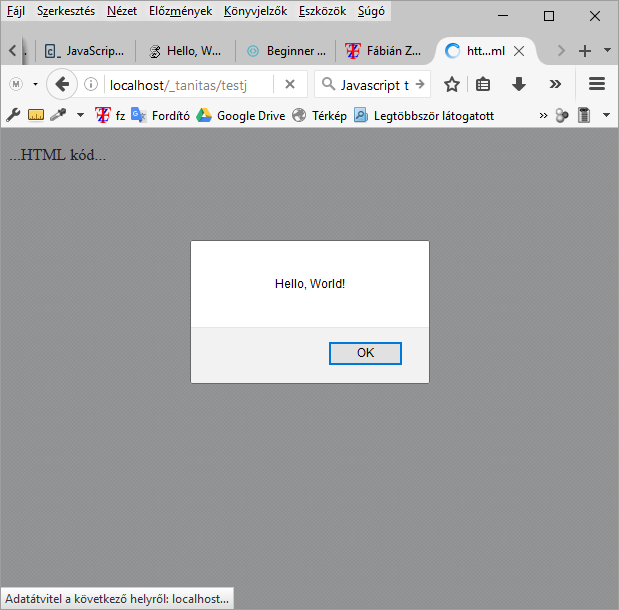
</html>A fenti kódrészlet a tipikus "Hello, World!" szöveget fogja kiírni egy ablakban egy ok gombbal ellátva!
Rögtön megjegyzem, hogy a fenti kód a lusta programozók kódja, mert illik tisztázni a félreértéseket. Valójában így kell javascriptet az oldalba szúrni:
<script type='text/javascript' language="javascript">
alert("Hello, World");
</script>Ezzel a változtatással tisztázzuk a böngészők és a kód olvasói számára, hogy véletlenül sem JScriptet akarunk futtatni!</p>
Az alert utasítás ilyen eredményt ír ki:

A különböző böngészők és operációs rendszerek esetén hasonlóan, de nem ugyanúgy jelenik meg a kis ablak.
- A másik lehetőség az, hogy külön fájlba szerkesztjük a javascript kódot és azt include-oljuk, hasonlóan, mint más programozási nyelvekben. Ekkor valahogy így oldjuk meg:
<script src="http://www.fzolee.hu/fw2/misc/jquery.js">/script>Melyik módszer jobb?
- Ha csak pár soros beszúrásról vagy egy változó deklarálásáról van szó, akkor talán a HTML oldalba szúrt kód az egyszerűbb és nem túl zavaró.
- Ha nem csak pár soros kódot akarunk használni, akkor nem szabad a különböző nyelvek (HTML, CSS, Javascript, PHP) kódjait összekeverni, mert az olvashatatlan forráskódot eredményez és nagy lesz a tévedés veszélye. Érdemes szétválasztani a különféle kódokat.
- Külön fájlba kell tenni a forráskódot, ha a javascript kódunkat különböző oldalakon is le akarjuk futtatni. Csak így biztosítható, hogy minden oldalon biztosan ugyanaz a kód fusson le!</li>
- Sebességi megfontolás: Ma már minden nagyobb weboldalon javascript könyvtárakat használnak a programozók (pl. jQuery, Prototype, Dojo ), amelyeknek viszonylag nagy kódkönyvtárai vannak. Ha egy javascript kódot a HTML-től külön fájlba tesszük, akkor a böngészők mindaddig nem töltik újra a távoli szerverről a kódot, amíg az meg nem változik. Egy javascript kód a fejlesztés időszakát leszámítva nem szokott változni. Ekkor a böngésző átmeneti tárából töltődik be a kód, tehát nem terheli a hálózati forgalmat. Gyors lesz a betöltődés!
Hogyan hajtódik végre a kód?
A böngészőkben általános szabály, hogy a HTML kód betöltődése és feldolgozása fentről lefelé halad. Ez azt jelenti, hogy amikor a szerverről letöltjük a HTML oldalt az abban lévő TAG-eket feldolgozza a böngésző, és a megfelelő adatszerkezeteket létrehozza a memóriában (az úgynevezet DOM = Document Object Model alapján) és az így létrejövő adatok alapján fut le a megjelenítő motor.
Ez azt jelenti, hogyha olyan kódot akarunk végrehajtani, amely csak az oldalon később levő információval dolgozna, akkor a betöltődés során hibás adatstruktúra jön lére, a javascript kód hibára fut.
Alapszabály
- Először mindig annak a HTML tartalomnak kell betöltődni, amellyel azután a Javascript kód foglalkozik.
- Van kivétel is: Ha a jQuery-t használva az un. $(document).ready() szerkezetet használjuk, akkor a javascript kód csak a teljes oldal betöltődése után fog lefutni! Ilyenkor mindegy, hogy hova tesszük a Javascript kódot és include-oljuk vagy sem.