
A legfontosabb segédprogram maga a böngésző, illetve a böngészőbe épített fejlesztést segítő plugin-ok.
Mivel legtöbbet az alapok elsajátítása után úgy lehet megtanulni, hogy mások által készített weboldalaknak a szerkezetét és megoldásait nézzük meg illetve a hibakeresésnél elkerülhetetlen ezeknek a használata, ezért a továbbiakban ezzel foglalkozunk kicsit.
A Firefox és a Chrome esetén is hasonló megoldások vannak.
Firefox
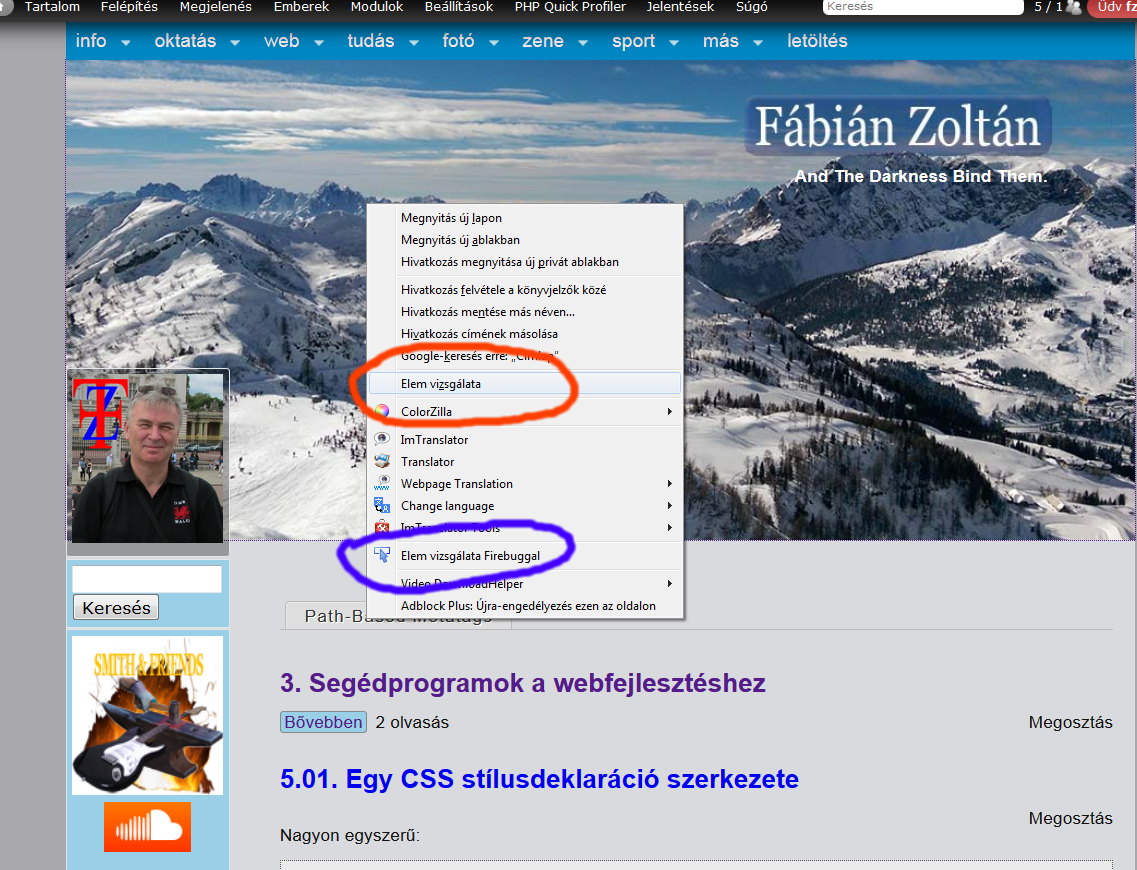
Ebben a böngészőben beépített hibakereső, fejlesztő rendszer van, illetve létezik a több böngészőben működő Firebug plugin is, amelyet úgy lehet a legegyszerűbben előcsalogatni, ha egy weboldal egy elemén jobb egérgombos menüből kiválasztjuk az Elem vizsgálata illetve az Elem vizsgálata Firebuggal menüpontot.

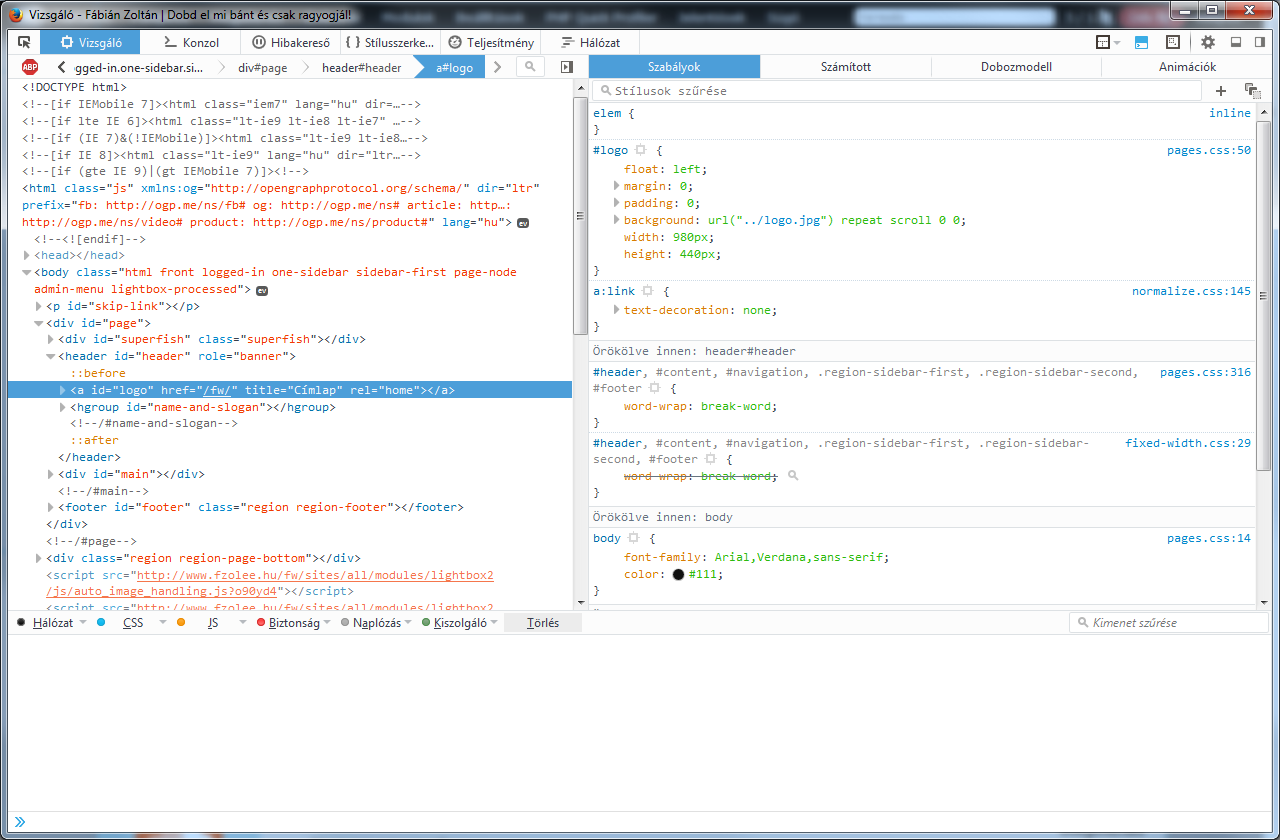
Első esetben ezt a képet kapjuk:

Az ablak bal oldalán a kurzor rááll arra a tag-re, amelyen éppen kattintottunk, az ablak jobb oldalán pedig megjelennek a TAG-hez tartozó stílusdeklarációk. A jobb oldali részben szabadon lehet szerkeszteni a deklarációkat, ki lehet kapcsolni azokat és újakat is be lehet írni, aminek hatására a HTML tartalom is megfelelően változik, de ezek a változtatások nem lesznek a szerveren módosítva, hiszen ilyenkor csak a böngészőnél lévő példányon változtatunk. Ennek alapján ki lehet próbálni az egyes deklarciókat és a végleges értékeket a HTML oldalon vagy a CSS oldalon beírva megfelelő eredményt kapunk.
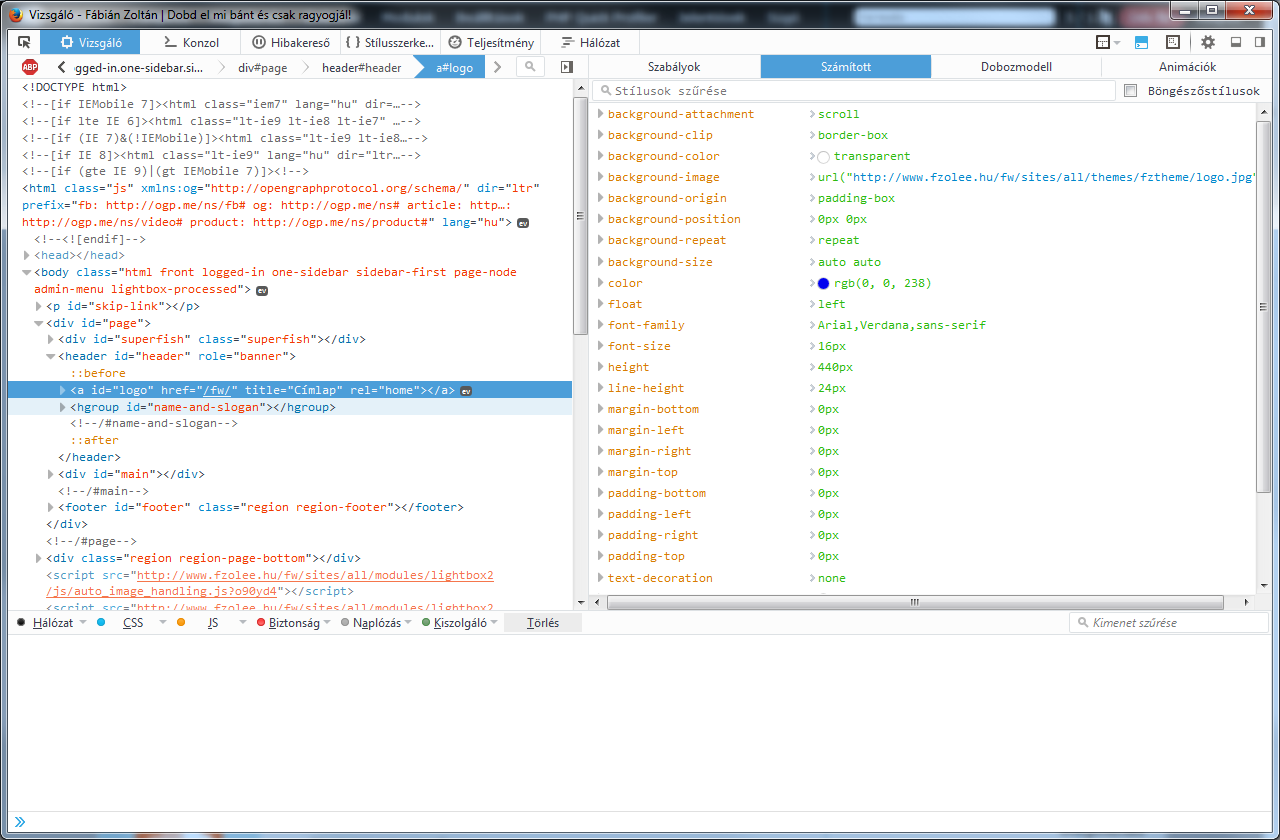
A jobb oldali ablakban van lehetőségünk úgynevezett számított stílusértékeket megjeleníteni. Mivel egy weboldalon egy elem tulajdonságait több helyen és többféle módon is állíthatjuk, ezért gyakori, hogy a stílus nem úgy változik, ahogyan szeretnénk. Ilyenkor használhatjuk a számított stílusmegjelenítést. Ez azt jelenti, hogy a böngésző az összes lehetséges deklarációt végignézi és csak az érvényes stíluselemeket sorolja fel, de azt is megmutatja, hogy hol, melyik fájlban állítottuk be az érvényes deklarációt.

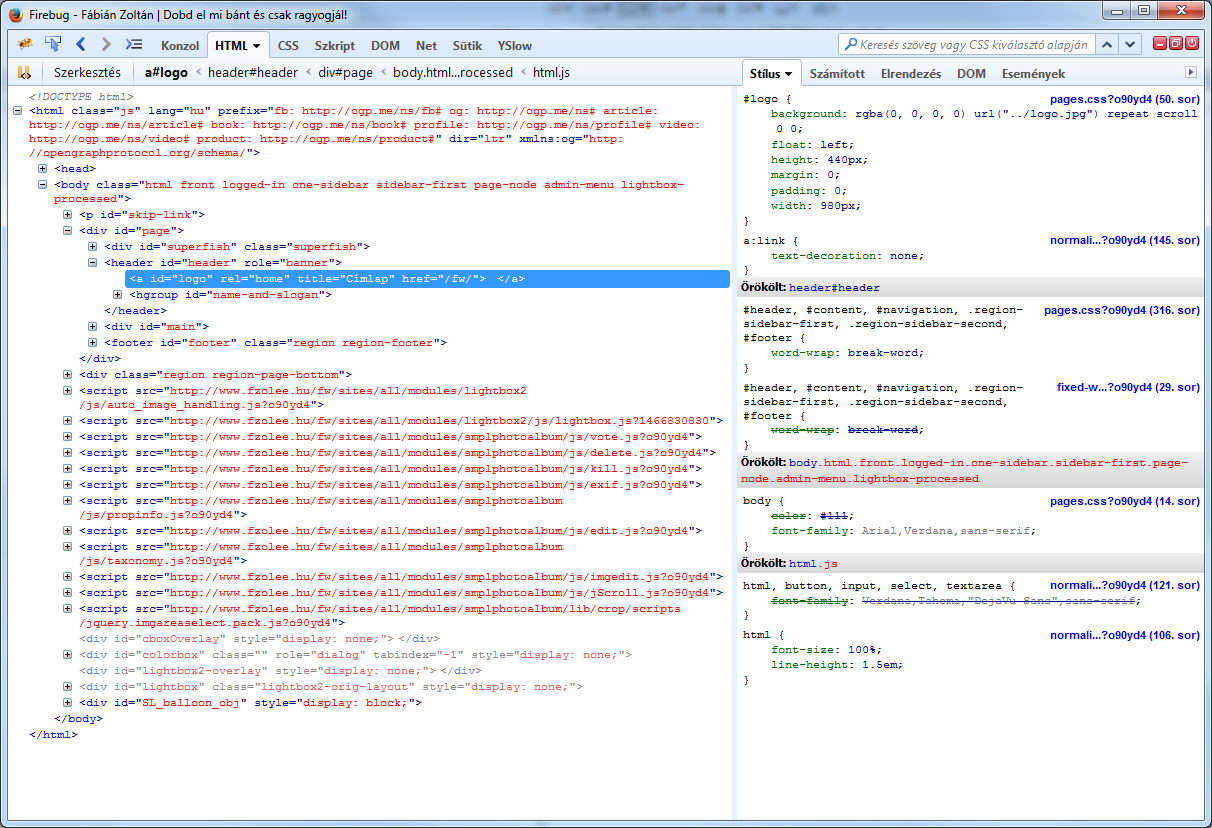
A Firebug esetén hasonló lehetőségeink vannak.

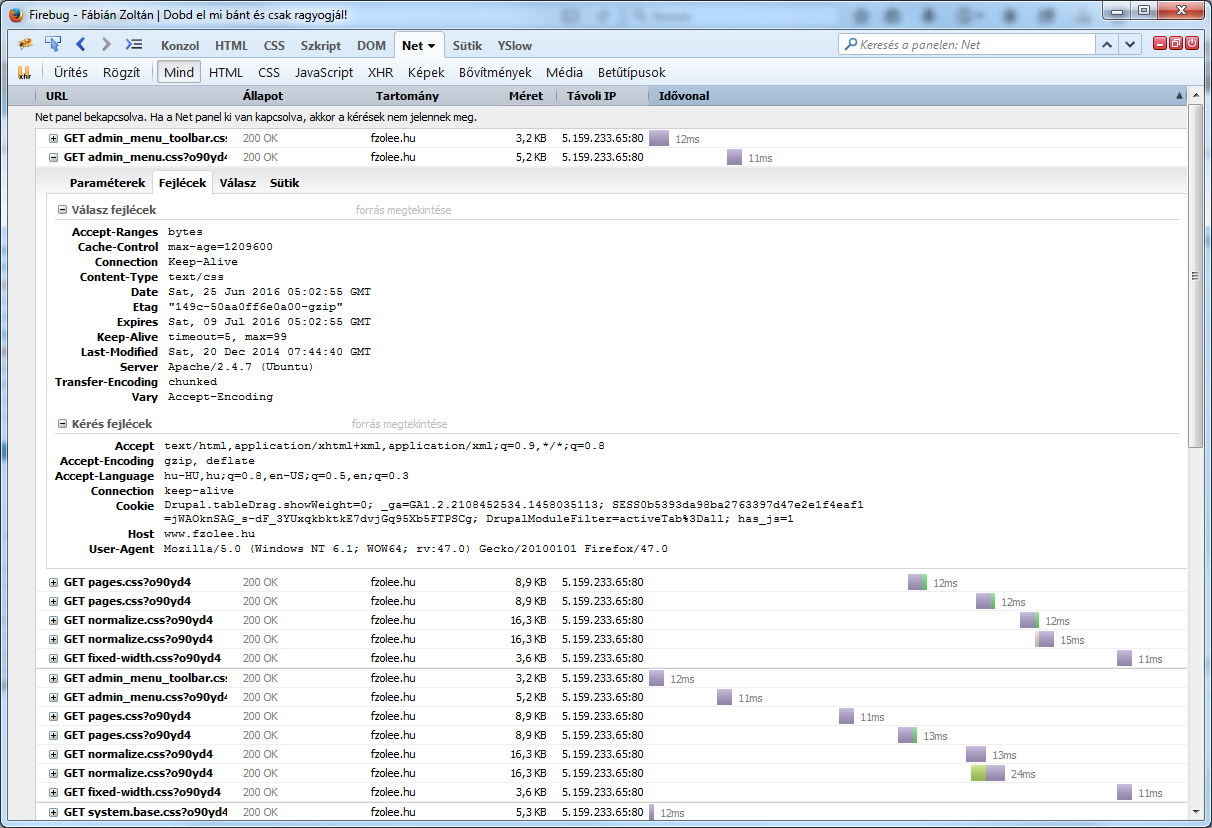
Természetesen a bal oldalon mind a Firebug, mind a beépített böngésző számtalan lehetőséget rejt magában. Például a Firebug hálózat menüpontja A lekért oldal és az összes hozzá tartozó egyéb kérést kilistázza, időkkel amivel az oldal sebességét vizsgálhatjuk, illetve az oldal érés fejléceket és válasz fejléceket is.

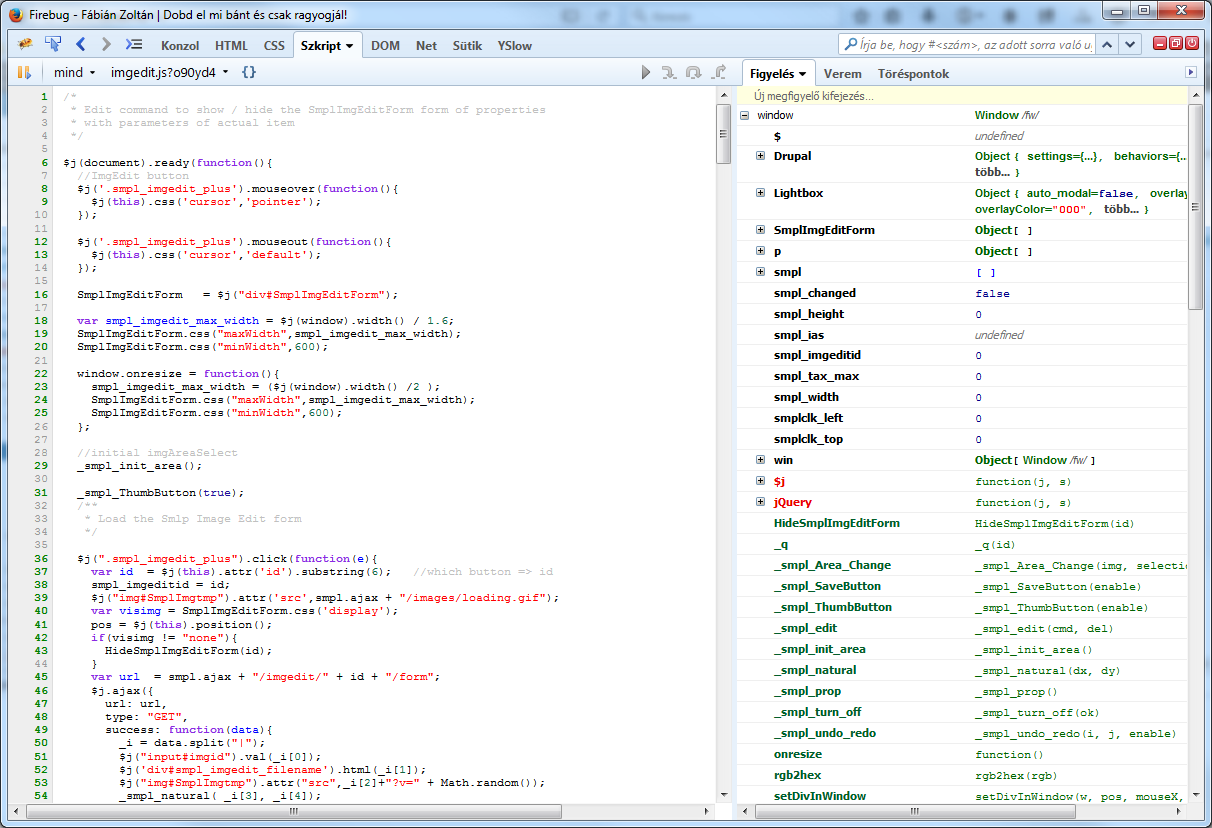
Hasonlóan egy másik menüpontban vizsgálhatjuk a Javascript programok állapotát is

Chrome
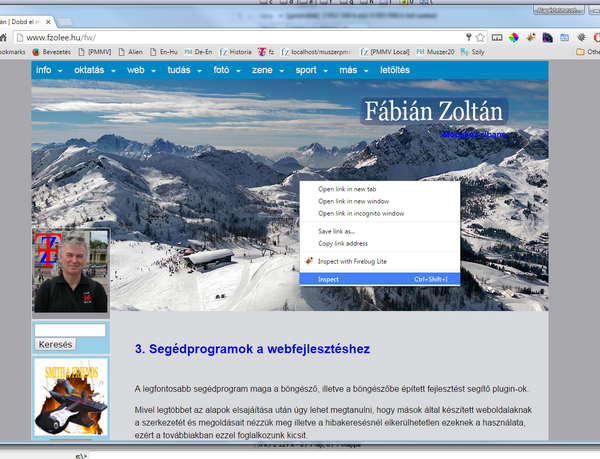
Lényegében itt is ugyanazok a lehetőségek vannak, mint a Firefoxban. Ha egy weboldalon a jobb egérgomb Inspect menüpontot választjuk, akkor megjelenik a beépített hibakereső. Ha az Inspect with Firebug lite menüpontot, akkor a Firebug nem teljes verziója indul el.

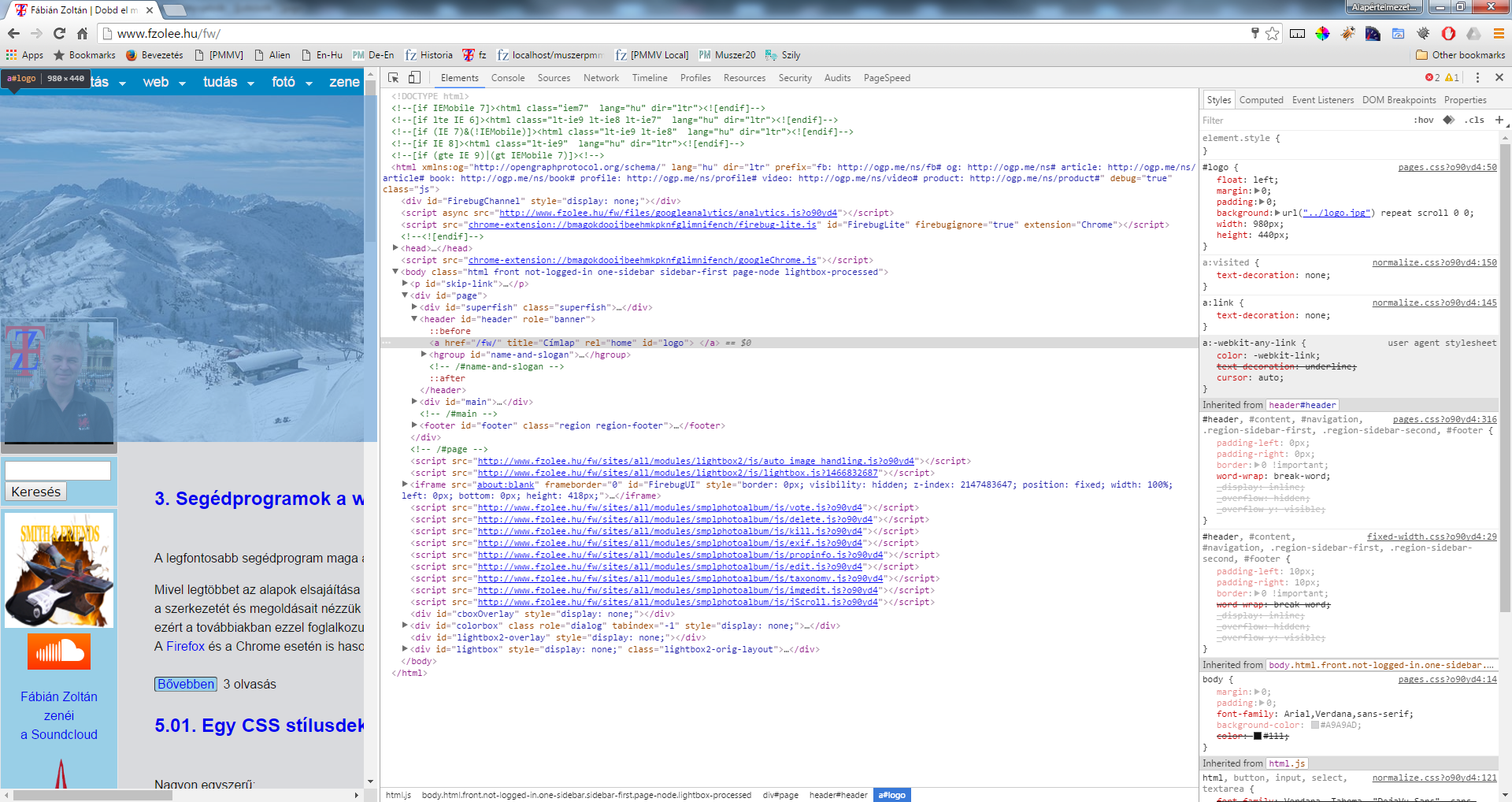
Így néz ki.

Lányegében hasonlóan, mint a Firefoxnál működnek a dolgok.