
Bár a HTML-et eredetileg a tartalom megjelenítésére és a formázásra is használták, de mára a HTML szerepe (szinte) kizárólag a tartalomra korlátozódik, azaz a HTML felelős a tartalomért, annak tördeléséért és tagolásáért.
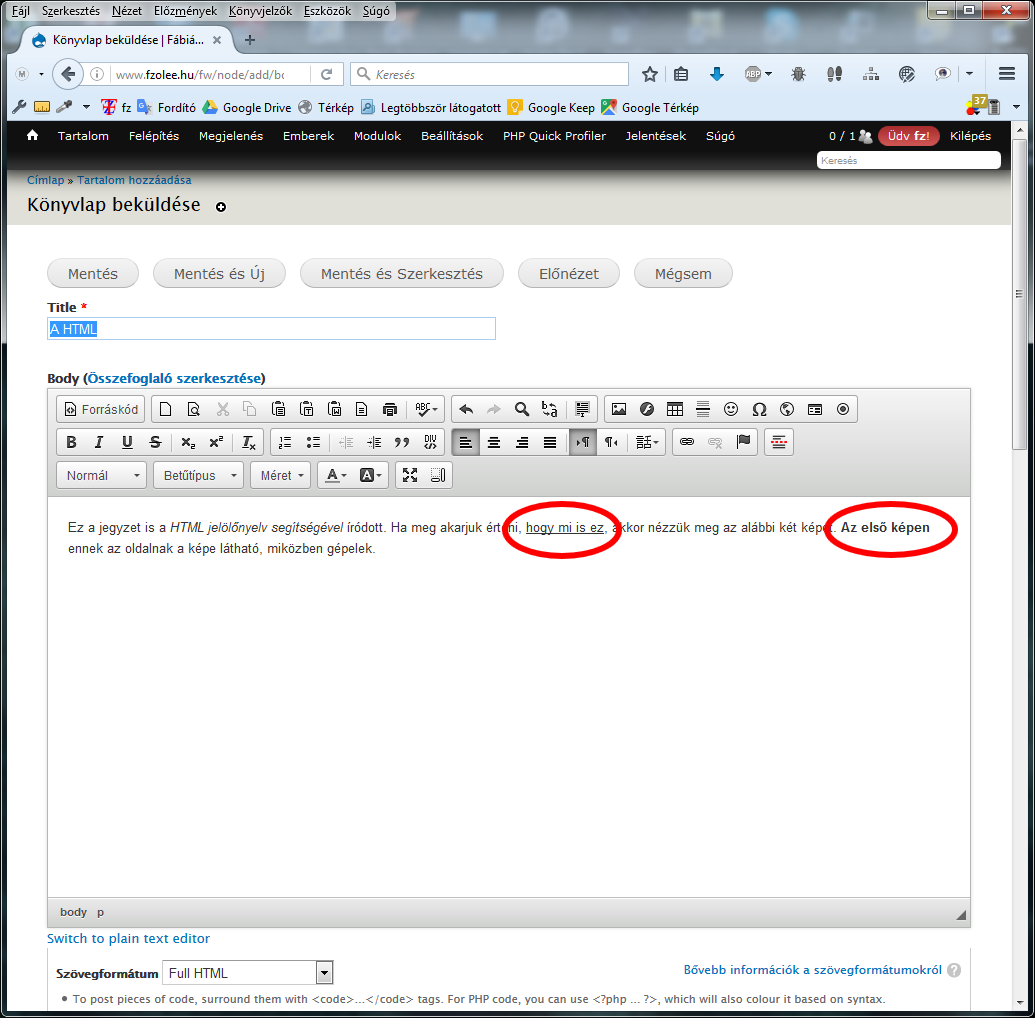
Ez a jegyzet is a HTML jelölőnyelv segítségével íródott. Ha meg akarjuk érteni, hogy mi is ez, akkor nézzük meg az alábbi két képet. Az első képen ennek az oldalnak a képe látható, miközben gépelek. A tartalom így jelenik meg a böngészőben, ahogyan a következő képen látható:

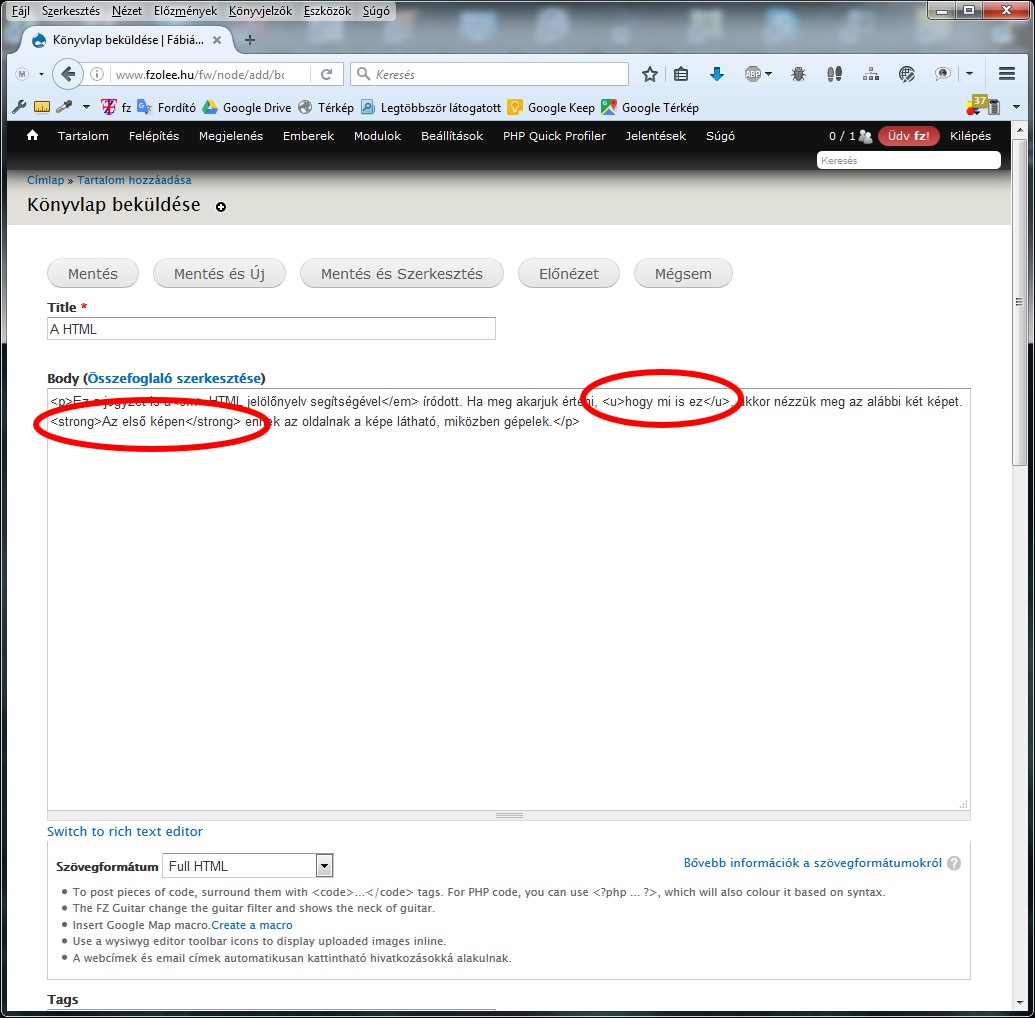
A pirossal bekeretezett szövegre kell koncentrálni a következő képen is, mert a szerveren valójában ezt a szöveget tároljuk és ezt küldi ki a szerver a böngészőnek:

A kódban azt látjuk, hogy <u> ...</u> <strong> ....</strong>, stb... jelek vannak a szövegben. Ezeket a jeleket TAG-eknek, magyarul jelölőknek vagy címkéknek hvják. Körülbelül 150 tag van a HTML5-ben, de ezek közül vannak fontosabbak és ritkábban használandók is. A HTML5 tagjeinek a felsorolása például itt is megtalálható.
A HTML oldalak létrehozása során be kell tartanunk bizonyos szabályokat, amelyek a böngészőnek megmondják, hogy milyen módon értelmezze az általunk megadott szövegeket és kódokat. A HTML oldal szerkezete kötött bizonyos mértékig.
Először a dokumentum típusának meghatározása kötelező.
Utána meg kell adni az oldal keretét:
<!DOCTYPE HTML>
<HTML>
<HEAD>
.... A dokumentum fejrésze (header).
... itt találhatók a javascript, CSS, metatag részek...
</HEAD>
<BODY>
... A dokumentum tartalom megjelenítendő része...
</BODY>
</HTML>A webes kommunikációnak van még egy olyan része, amely a böngészőben nem látszik. Ezt a HTTP (vagy HTTPS) protokoll írja le. Amikor egy böngésző elküld egy HTTP kérést a szervernek, akkor a kérés tulajdonképpen egy fájl, aminek a legelején láthatalan (de bizonyos egyszerű eszközökkel láthatóvá tehető) karaktereket küld a szervernek. Ezek a http kérés fejlécei (header). A szerver válasza során szintén először nem látható karaktereket küld válasznak. Ez a HTTP protokoll fej része (header), majd utána következik a HTML oldal látható része és a többi.
Itt vannak egy kérés fejlécei
GET /fw/themekey/redirect_callback/fw HTTP/1.1
Host: www.fzolee.hu
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:46.0) Gecko/20100101 Firefox/46.0
Accept: application/json, text/javascript, */*; q=0.01
Accept-Language: hu-HU,hu;q=0.8,en-US;q=0.5,en;q=0.3
Accept-Encoding: gzip, deflate
Referer: http://www.fzolee.hu/fw/
X-Requested-With: XMLHttpRequest
Cookie: Drupal.tableDrag.showWeight=0; _ga=GA1.2.2108452534.1458035113; SESS0b5393da98ba2763397d47e2e1f4eaf1=3HORtAYOP_Jz9R8VljwkTlzgpdxBpfe5Wmt-eQKLp94; DrupalModuleFilter=activeTab%3Dall; has_js=1
Connection: keep-alive
Pragma: no-cache
Cache-Control: no-cache
Itt pedig egy válasz fejlécei:
Cache-Control no-cache, must-revalidate, post-check=0, pre-check=0
Connection Keep-Alive
Content-Type application/json
Date Fri, 10 Jun 2016 14:13:23 GMT
Expires Sun, 19 Nov 1978 05:00:00 GMT
Keep-Alive timeout=5, max=78
Server Apache/2.4.7 (Ubuntu)
Transfer-Encoding chunked
X-Powered-By PHP/5.5.9-1ubuntu4.17
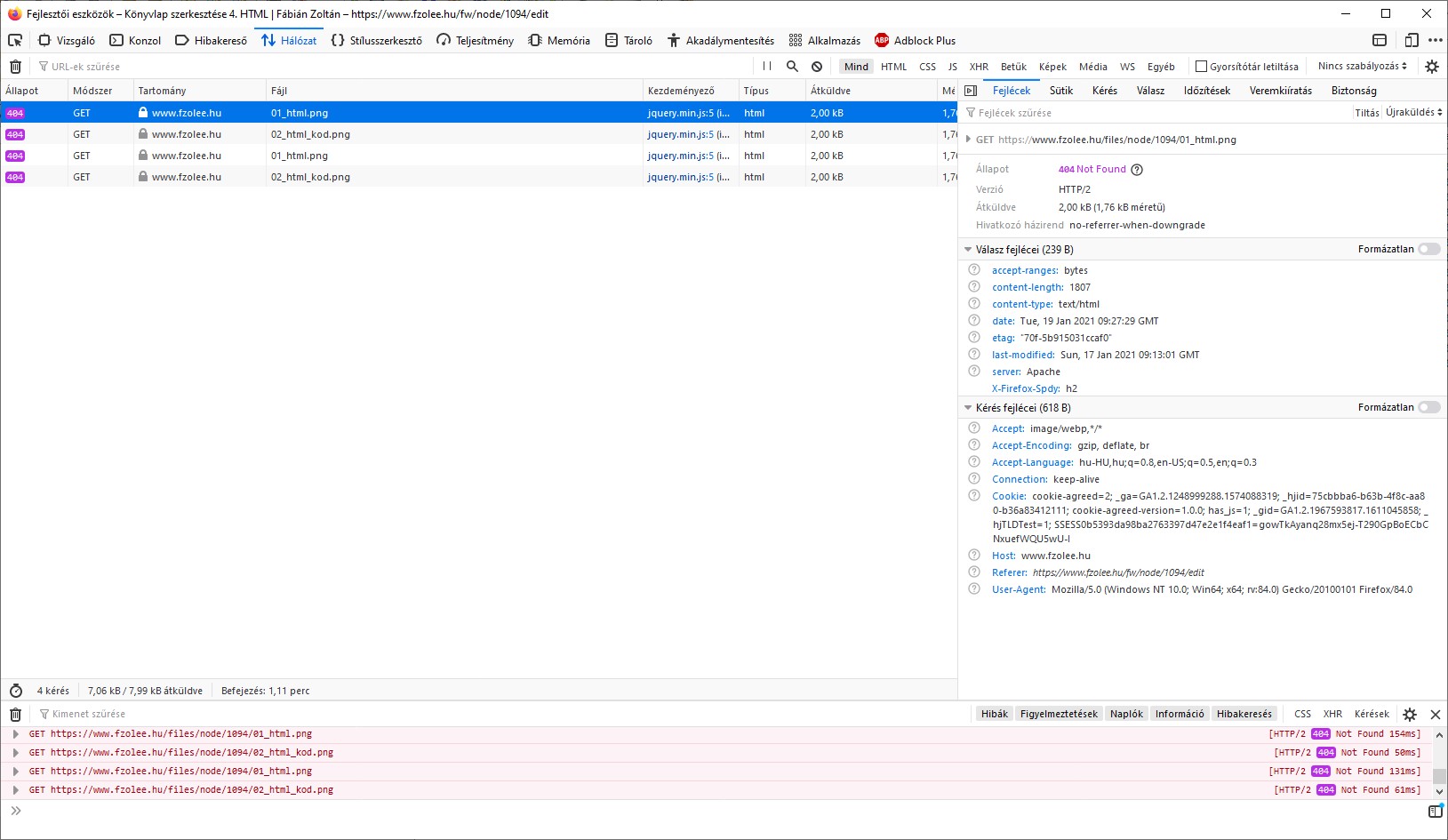
x-content-type-options nosniffA fenti headerek mint korábban írtam nem megnézhetők közvetlenül, de ha megnyitjuk egy Firefox vagy Google Chrome fejlesztői konzolját (F12 Windowson) akkor a Hálózat fülön megjelennek a kérések, a kérések és a válaszok headerjei.

- 4.01. A HTML-ről általában
- 4.02. A fejlécben lévő jelölők
- 4.03. Szövegek formázása, tördelése
- 4.04. Címsorok (heading), idézetek, szerzők
- 4.05. Linkek - hivatkozások más webhelyekre
- 4.06. HTML listák
- 4.07. Táblázatok
- 4.07a Szemantikai HTML TAG-ek
- 4.08. Képek, Videók, hangok beillesztése
- 4.08a. SVG, Canvas, FontAwesome
- 4.09. HTML 5 adatok megjelenítése
- 4.10. Minden taghez használható attribútumok
- 4.11. Stílusok és javascript használata a HTML oldalakon
- 4.12. Űrlapok - FORM
- 4.13. Űrlapok - Beviteli elemek