Tanítás, webfejlesztés, programozás, informatika, rock zene = ezek az oldal témái
Stúdiófelvételek. A szerzeményeimből: rockzenék, popzenék, a legjobb zenéim válogatások
Tanítás, webfejlesztés, programozás, informatika, rock zene
405 - Kicsi női titkok
FZ (2023)
Tags: fz_szamok, akusztik, New Agelassú 3/4-es blues e e #f d h A G A G Egy kis topánka, a kirakat sarkába' d d c d c e e e d e D C E
A Bootstrap 4 segítségével szabványos gombokat lehet létrehozni. A gombok kinézetét előre definiált osztályok határozzák meg,
Négy féle tag -et lehet gombokként kezelni.
<a href="#" class="btn btn-info" role="button">Link Button</a>
<button type="button" class="btn btn-info">Button</button>
<input type="button" class="btn btn-info" value="Input Button">
<input type="submit" class="btn btn-info" value="Submit Button">
Az osztályok jelentése:
A Bootstrap oldalakon mindig kell használni egy konténer elemet. Ez általában egy <div>, amelynek az osztálya container lesz.
....
<div class="container">
itt van a tartalom
</div>
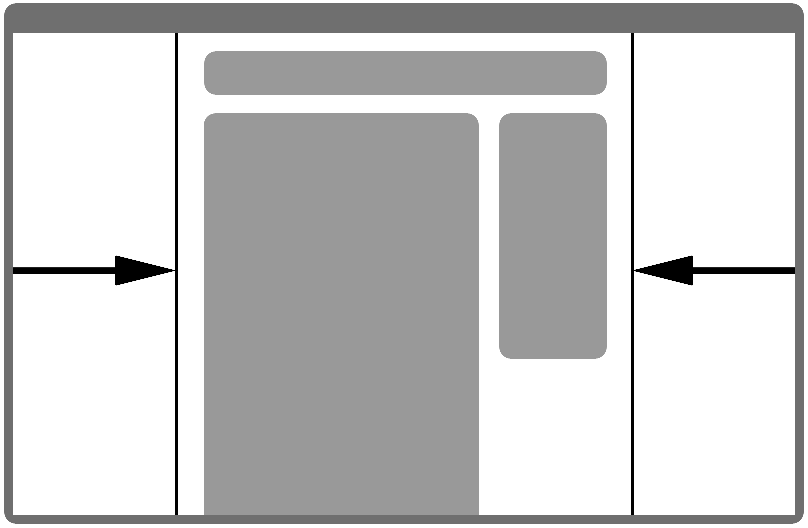
Ennek hatására a tartalmat alkotó konténer középre igazítva jelenik meg minden képernyőméret esetén.

Ez a tartalmat középre igazítva jeleníti meg.
A Bootstrap két részből áll, egy CSS fájlból és egy javascript fájlból. A CSS fájlt a weboldal fejrészében érdemes betenni, míg a javascript fájlt az oldal végére, amint az oldal végén lévő minta (sablon) oldalak kódjából is látszik.
A Bootstrap nyílt forráskódú keretrendszer (framework), amely HTML, CSS, JavaScript technológiákat használva nagyon könnyedén, minimális energia befektetéssel lehet jól kinéző, bármilyen képernyőméreten szépen megjelenő weboldalakat készíteni.
Magyarázat:





