Tanítás, webfejlesztés, programozás, informatika, rock zene = ezek az oldal témái
Stúdiófelvételek. A szerzeményeimből: rockzenék, popzenék, a legjobb zenéim válogatások
Tanítás, webfejlesztés, programozás, informatika, rock zene
Ez a blogposzt egy elmélkedés arról, hogyan vélekedem a vallásról és a hitbeli kérdésekről. Amúgy ateistának gondolom magam, de nem biztos!
Mindenkinek a magánügye, hogy hisz-e istenben, melyikben, melyik valláshoz tartozik és hogyan intézi az ő istenével kapcsolatos párbeszédeket.
Kedves Olvasóm!
A fiam még kb 4 éves lehetett, amikor egyszer közölte velem, hogy úgy érzi magát, mint egy zurziba! Fogalmam sem volt róla, hogy mit is akart, de a szó megmaradt bennem és évek múlva a család sok mindenre azt mondta, hogy olyan vagy, mint egy zur-zi-ba. Ez egy zur-z-iba. Akkor használtuk ezt a kifejezést, amikor valami nem jól sikerült, nem éreztük jól magunkat, rondák, kócosak voltunk. Bármi lehetett Zur-ziba.
Tudatom a nagyérdeművel, hogy a Nemzeti Jogvédő Szervezet által regisztrált zeneszerzővé és szövegíróvá váltam a mai nappal, így a levédett számaimat ezentúl már csak díjért lehet hallgatni!!!
Itt hallgathatjátok meg a számokat. Két CD készült eddig:
Fabio'n Music
 Nem!
Nem!
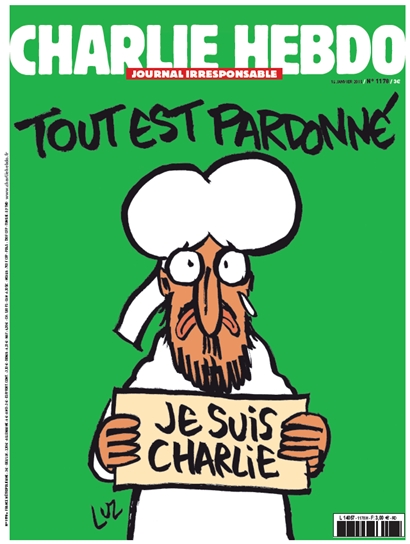
Az újságírás legalább 200 éves múltra tekint vissza és azon belül is az oknyomozó vagy tényfeltáró újságírás ( angolul investigative journalism) is legalább 40 éves.
Az alábbi írásban írok közhelyeket és általam tapasztalt igazságokat és rácsodálkozásokat.
Egy kicsit nagyképűen adtam ezt a címet, mert azt gondolom, hogy tudok síelni. Ez csak részben igazt, mert mindenki tud síelni, csak a tudás mértéke különbözik. Ezt a mértéket szívesen osztom meg másokkal is. Aki idetalál az oldalamra, talán olvas néhány hasznos dolgot.
Drupal 9/10 filter modul.
A weboldal tartalmába megadott szintaktika alapján megjeleníti egy gitár nyakát, rajta a megadott húron és fekvésben lévő lefogás jelét és egyéb információt, amit meg akarunk jeleníteni.
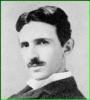
Akár a Facebookon, akár más internetes fórumokon gyakran előfordul, hogy Teslát és az ő találmányait úgy állítják be, hogy valami olyat talált és vitt a sírba, amely a mindenhol meglévő tiszta energiát, valami misztikus dolgot testesít meg. Gyakran ezekben a cikkekben megjelenik az elnyomó ipari lobby is, amely határtalan kapzsiságában és üzleti céljai elérésében a zseniális találmányokat eltüntette, eltaposta, páncélszekrénybe zárta, stb...
Akár lehetett volna így is.